こんにちは、masayaです。
以前の投稿“英語が苦手だからこそ上達させたいプレゼンテーションの構成とポイント“で、視覚的なスライドを作ることは聴衆にプレゼンテーションのストーリーを理解してもらうためにとても重要であることをお伝えしました。
では、具体的に『視覚的なスライド』をどうやって作るのか?
今回は『プレゼンテーションのスライドを視覚的に作り変えるためのポイント』について5つ紹介しますが、これらのポイントを頭に入れてスライドを見直していくと、きっと最初のバージョン1よりも良いクオリティのバージョン2のスライドができると思います。
1. 視覚的なスライドのメリット
『文字ばかりのスライド』よりも『視覚的なスライド』を使うメリットは色々と多いですが、以下の3つが主なメリットだと思われます。
- 視覚的にメッセージ(スライドの内容)が理解できる
- 聴衆の集中力が削がれない
- インパクトが強くなる
文字ばかりのスライドを出されると、聴衆は自然と文字を読んでしまいスピーチを集中して聞かなくなってしまいます。
またプレゼンテーションのメッセージのインパクトも強く残せないでしょう、そうなるとせっかく準備したプレゼンテーションも不完全燃焼に終わってしまい残念な気持ちが残ってしまいす。
逆に、上記3つのポイントを押さえた視覚的なスライドを作って聴衆に強いインパクトが残せた場合はその後の質疑応答も活発になり、手応えのあるプレゼンができたと実感できるはずです。
そんな手応えのあるプレゼンに少しでも近づけるために、注意して気をつければ気をつけた分だけ良いプレゼンテーションへ仕上がっていくポイントが『視覚的なスライド作り』だと思います。これに良質なストーリーが加われば、多少スピーチで言いたいコメントが少し抜けてしまっても良いインパクトが残せますし、特に英語でのプレゼンの場合は言語面での不利をかなりカバーできることを実感できるはずです。
2. 視覚的なスライドを作る5つのポイント
2-1. 文字を減らす
まず最初に手をつけたいのが『スライドの文字の量』です。
先程もふれたように文字の多いスライドは文章を読んでしまい、スピーチを聞かなくなってしまうので削れる文章は削っていきます。そうさせないためにも、以下の3つの不要の文字は削っていき、具体的な数字や簡単な図やモデルに置き換えていくことが効果的です。
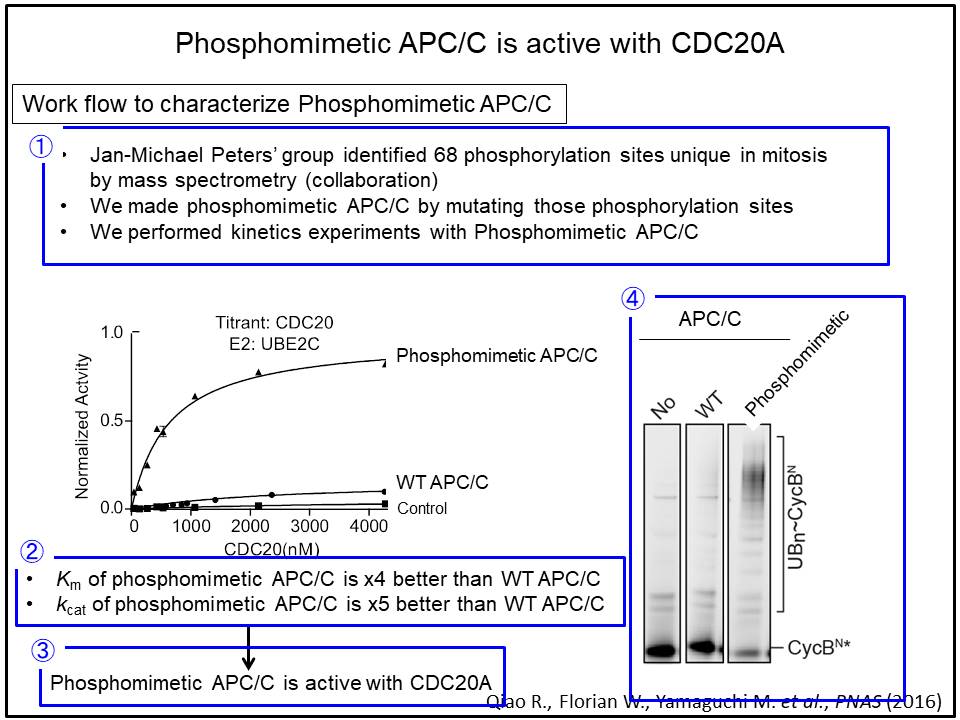
削れる文字①: データの説明の文字
削れる文字②: スライドタイトルのメッセージとの重複の文字
削れる文字③: 自分用のスピーチのカンペになっている文字
- ①に関しては自分用のカンペの文字なので削れる
- ②に関してはデータの説明の文字なので削れる
- ③に関してはスライドタイトルのメッセージとの重複の文字なので削れる
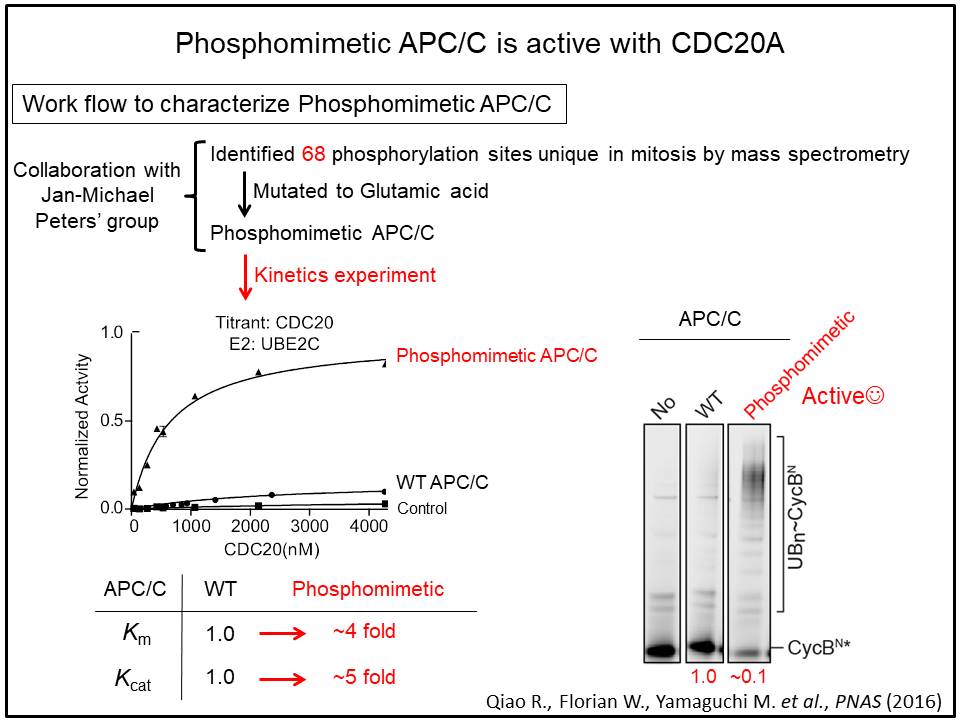
- ④に関しては具体的な数字の追加+赤色で注目して欲しい部分を強調
このようにスライドを見直していく際には、出来る限り文字数を削って『シンプル』かつ『視覚的』なスライドを作っていきます。
2-2. 統一したスタイルの図を使う
プレゼンテーションを通じて『統一したスタイルの図や色』を使う事は、聴衆の方達にサクッと理解をしてもらうためにとても大切です。
下の2つの例のように統一したスタイルの図や色を使う事で、大事な部分や聞いてほしい部分に集中してもらいやすくなります。
例①: 赤色(ポジティブ)&青色(ネガティヴ)
例えば、ポジティブなデータとして強調したい部分には赤色を使い、ネガティブなデータとして強調したい部分には青色を使います。当サイトの記事の大半も基本的にはこのルールに沿って赤色と青色を使って強調をしています。
このルールをプレゼンテーションを通じて守っておくと、聴衆の方がスライドを何枚か見ただけでポジティブなのかネガティブなのか理解出来ると思います。
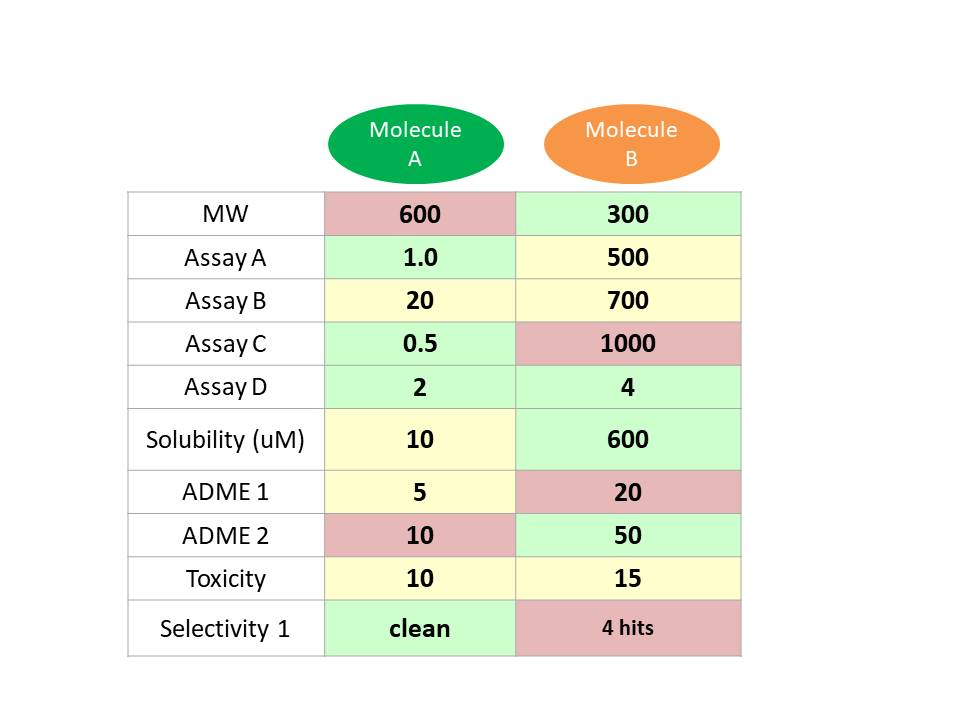
例②: 緑(Good)&黄色(OK)&赤色(No)
製薬企業のプレゼンテーションで良く見かけるのが信号機の緑(Go)-黄色(注意)-赤色(Stop)の色合いを使ってある指標が基準値を満たしているかどうかを視覚的に表現する方法です。
例えば、とある化合物の活性試験の結果が、
- 基準値超えなら緑色
- 基準値にもう少しで届くくらいの範囲なら黄色
- 基準値に大きく届かない値なら赤色
という感じです。
この緑–黄色–赤色のルールをプレゼンテーション全体を通して統一しておけば、下の図の例のように代謝試験だろうがどの指標が良くて悪いのか視覚的に理解する手助けになります。
例: 緑–黄色–赤色のルールを使ったスライド

逆に統一したスタイルの図や色を使わないと強調したい部分や伝えたいメッセージが伝わり辛くなって効率が悪くなるので、是非とも図や色を統一しましょう。一手間かける価値は確実にあります。
2-3. 具体的な数字でインパクトを上げる
『具体的な数字』をスライドに入れる事はインパクトを大きくあげてくれます。特に色々な具体例の列挙や箇条書きなどは具体的数字で置き換えることでインパクトが上がり易い部分です。
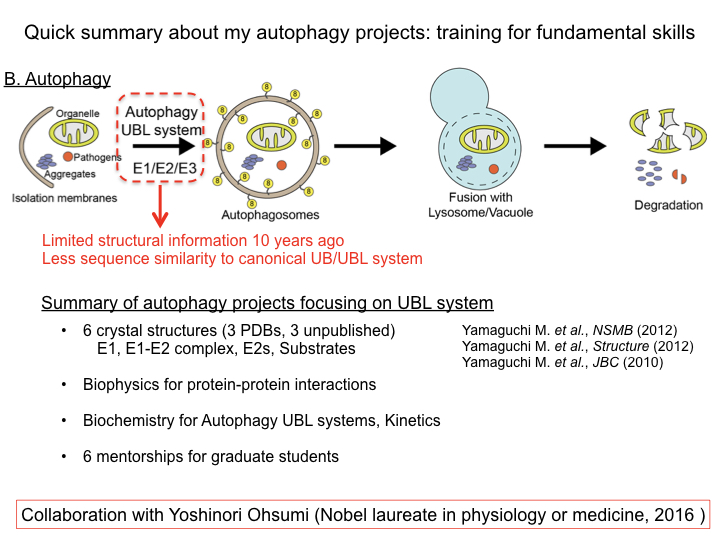
例: スライド約10枚分を具体的な数字を入れてスライド1枚にした
ジョブトークの際に3つの論文の内容のサブトピック(下図のB. Autophagy)をスライド10枚分くらいで説明しようとしていましたが、メイントピック(Ubiquitin、下図では省略)の話にフォーカスする必要があったので、スライド10枚分を具体的な数字、スキルの箇条書きで置き換えました
↓
上の例では、スライド10枚分の内容を『6』crystal structures、『6』mentorshipsなどと数字で簡単にまとめて、サブトピック(上図のB. Autophagy)もカバーしつつメイントピック(Ubiquitin、上図では省略)のための時間を十分に確保することができました。
2-4. スライド内の流れを統一する
スライド内の図の配置も統一すると聴衆の方も目で追いやすくなります。
スライド内の図などの要素が1つの場合は気にしなくていいですが、2つ3つになってくるときちんとスライド内の図などのアイテムの説明していく順番を決めておくのが良いです。
例①: 2つの図がスライドにある場合は左→右、もしくは上→下


例②: 4つの図がスライドにある場合は左上→左下→右上→右下もしくは左上→右上→左下→右下


2-5. 時にはアニメーションを有効活用する
ムービーやアニメーションを使うのは、時に平面の図や静止した図をスライドに延々と出すよりも視覚的にとても効果的です。
「百聞は一見にしかず」ではないですが、伝えたい対象(データやモデルなど)に動きを付けてムービーとして説明するのは、スライド上の図を何度ポインターで指して説明するよりもずっと理解しやすい場合があります。
例: あるタンパク質複合体の状態はAからBへとダイナミックに動くことを示すムービー
ムービーやアニメーションは時にとても有効ですが、多用し過ぎるとちょっとうっとおしいスライドになってしまうので、ムービーやアニメーションは適度な範囲内で収めるようにすると良いと思います。
3. 合わせて読みたい
プレゼンテーションは仕事や転職などのターニングポイントで避けては通れなくなってきているので、プレゼンテーション関連のスキルは上達させておいて損はないと思います。
その他のプレゼンの構成、ストーリー、練習に関して興味がある方は以下の記事を合わせて読んでみてください。
プレゼンテーションの構成とポイント
英語が苦手だからこそ上達させたいプレゼンテーションの構成とポイント
プレゼンテーションのストーリーの作り方
4ステップで作るプレゼンテーションの良質なストーリーの作り方
プレゼンテーションの効率的な練習方法
本番までにプレゼンテーションをきっちり仕上げるための練習方法

まとめ
- スライドの文字数を減らし、統一した図と色を使い、具体的な数字を入れることで視覚的な理解し易いスライドを作る
- スライド内の図などのアイテム数に応じて説明するアイテムの順番(流れ)を決めておく
- 時にムービーやアニメーションを利用することは有効だが、使いすぎない
プレゼンテーションを仕上げていく際には、スライドを視覚的なものに作り変えていくことでプレゼンテーション全体の印象はグッと変わってくると思います。聴衆の方達のためのわかりやすいスライド作りを是非心がけてみてください。
最後までお付き合い頂き、ありがとうございました。
参考になった、面白かったと思って頂けたら是非シェアして下さい 🙂






「プレゼンテーションのスライドを視覚的に作り変えるための5つのポイント」への4件のフィードバック